Comment faire une boîte dans photoshop sans remplissage?

Pour créer une boîte dans Photoshop sans remplissage, vous pouvez utiliser l'outil Pathfinder, qui offre diverses options pour manipuler les formes. Voici un guide étape par étape pour vous aider à y parvenir :
- Ouvrez Photoshop et créez un nouveau document ou ouvrez un document existant à l'endroit où vous souhaitez créer la boîte.
- Sélectionnez l'outil Forme dans la barre d'outils, qui est représenté par une icône de rectangle. Vous pouvez également appuyer sur la touche U de votre clavier pour y accéder rapidement.
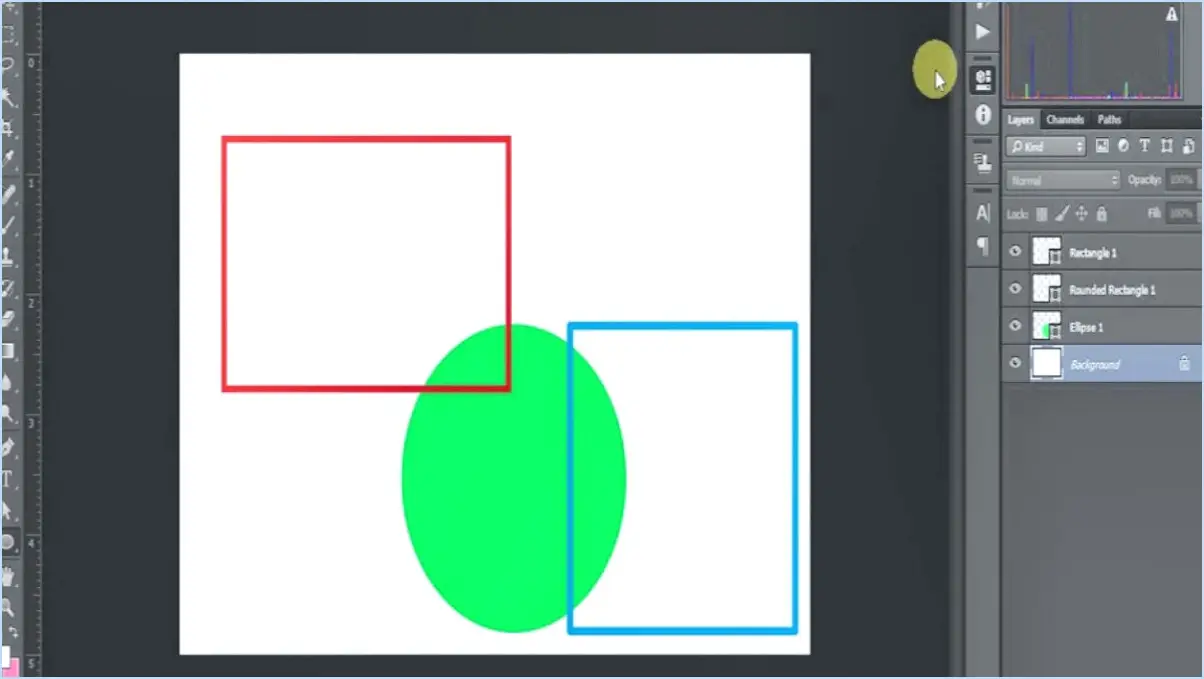
- Cliquez et faites glisser sur le canevas pour dessiner un rectangle, formant la forme de base de votre boîte. Veillez à ce que le rectangle soit rempli d'une couleur.
- Localisez le panneau Pathfinder, que vous trouverez dans le menu Fenêtre. S'il n'est pas visible, il suffit de cliquer sur Fenêtre et de sélectionner Pathfinder pour le faire apparaître.
- Le rectangle étant sélectionné, cliquez sur l'icône Pathfinder dans le panneau. Elle ressemble à trois lignes disposées en forme de triangle.
- Une fenêtre d'options de Pathfinder apparaît. Dans cette fenêtre, vous trouverez diverses options permettant de modifier votre forme. Pour supprimer le remplissage de la boîte, choisissez l'option « Aucun » dans la section « Remplissage ».
- Une fois que vous avez sélectionné « Aucun », cliquez sur le bouton « OK ». Vous remarquerez que la boîte n'a plus de couleur de remplissage, mais qu'elle conserve son contour de trait.
- Si vous le souhaitez, vous pouvez personnaliser davantage la couleur, l'épaisseur ou le style du trait en sélectionnant la forme et en ajustant les paramètres correspondants dans la barre d'outils ou le panneau Trait.
En suivant ces étapes, vous pouvez créer une boîte dans Photoshop sans remplissage. L'outil Pathfinder vous permet de manipuler des formes rapidement et efficacement, offrant ainsi une certaine flexibilité dans votre travail de conception.
Comment créer un rectangle aux dimensions exactes dans Photoshop?
Pour créer un rectangle aux dimensions exactes dans Photoshop, plusieurs options s'offrent à vous :
- Outil Rectangle : Sélectionnez l'outil Rectangle dans la barre d'outils, située dans la barre latérale gauche. Dans la barre d'options située en haut, définissez la largeur et la hauteur souhaitées pour votre rectangle. Cliquez et faites glisser sur le canevas tout en maintenant la touche Majuscule enfoncée pour créer un rectangle proportionnel.
- Nouvelle méthode de document : Créez un nouveau document en allant dans « Fichier » et en sélectionnant « Nouveau ». Dans la boîte de dialogue Nouveau document, entrez la largeur et la hauteur spécifiques de votre rectangle. Cliquez sur « OK » pour créer le nouveau document. Utilisez ensuite l'outil Marquee pour sélectionner l'ensemble du canevas et le remplir avec la couleur de votre choix. Vous obtiendrez ainsi un rectangle aux dimensions exactes que vous avez spécifiées.
N'oubliez pas de spécifier les dimensions avec exactitude pour garantir la précision de votre dessin. Ces méthodes vous permettent de créer des rectangles aux dimensions précises dans Photoshop.
Comment modifier un rectangle dans Photoshop?
Pour modifier un rectangle dans Photoshop, plusieurs possibilités s'offrent à vous. Tout d'abord, vous pouvez sélectionner le rectangle, aller dans Édition > Copier, et le coller dans un nouveau document pour y apporter des modifications. Vous pouvez également utiliser l'outil Rectangle (M) dans Photoshop. Cet outil vous permet de manipuler le rectangle comme un seul objet, ce qui le rend plus facile à modifier. En sélectionnant l'outil Rectangle, vous pouvez ajuster sa taille, sa forme, sa couleur et d'autres attributs selon vos préférences. N'oubliez pas d'enregistrer vos modifications pour conserver votre rectangle édité.
Comment créer un contour net dans Photoshop?
Pour créer un contour net dans Photoshop, vous pouvez suivre les étapes suivantes :
- Sélectionnez l'outil Marque rectangulaire (M).
- Cliquez et faites glisser en diagonale sur la zone souhaitée pour créer une sélection rectangulaire.
- Relâchez le bouton de la souris pour finaliser la sélection.
- Dans la barre d'options, assurez-vous que l'option « Inverse » est sélectionnée dans le menu « Sélection ».
- Allez dans le menu « Édition » et choisissez « Trait » pour ouvrir la boîte de dialogue Trait.
- Spécifiez la largeur, la couleur et l'emplacement souhaités pour le contour.
- Cliquez sur « OK » pour appliquer le contour à la sélection.
En utilisant l'outil Marque rectangulaire et en ajustant les paramètres de Trait, vous pouvez facilement créer un contour net dans Photoshop.
Comment créer un rectangle aux angles vifs dans Photoshop?
Pour créer un rectangle aux angles vifs dans Photoshop, vous pouvez utiliser l'outil Rectangle (M). Commencez par sélectionner l'outil Rectangle (M) et cliquez sur la toile pour initier la forme. Ensuite, cliquez sur l'un des coins du rectangle et faites-le glisser vers le coin de l'écran où vous souhaitez placer l'angle vif. Cette action vous aidera à obtenir l'effet désiré de coins pointus sur votre forme de rectangle. N'oubliez pas de personnaliser la taille et les autres propriétés du rectangle selon vos besoins à l'aide des options disponibles dans les paramètres de l'outil.
Comment transformer un trait en une forme dans Illustrator?
Pour transformer un trait en une forme dans Illustrator, procédez comme suit :
- Créez la forme : Commencez par dessiner la forme que vous souhaitez transformer en trait à l'aide de n'importe quel outil de dessin de forme, tel que l'outil Rectangle ou Ellipse.
- Sélectionnez l'outil Plume : Repérez l'outil Plume dans le panneau Outils. Il ressemble à la pointe d'un stylo plume. Cliquez dessus pour activer l'outil Plume.
- Cliquez à l'intérieur de la forme : Positionnez le curseur de l'outil Plume à l'intérieur de la forme que vous avez créée, puis cliquez pour placer un point d'ancrage. Cette étape est cruciale car elle convertit le trait en une forme fermée.
- Ajustez les options de l'outil Plume : Utilisez la barre d'options pour modifier les paramètres de l'outil Plume. Vous pouvez modifier la couleur du trait, le poids et d'autres paramètres en fonction de vos préférences.
En suivant ces étapes, vous pouvez facilement convertir un trait en une forme dans Adobe Illustrator, ce qui vous permettra de manipuler et de personnaliser davantage votre œuvre d'art.
Qu'est-ce qu'une forme vivante dans Illustrator?
Une forme vivante dans Illustrator est une forme objet vectoriel qui offre des capacités d'édition interactive. Il vous permet de manipuler la forme en temps réel permettant des actions telles que le déplacement, redimensionner et la rotation. En outre, vous pouvez modifier son apparence en ajustant des paramètres tels que la couleur, le remplissage et trait. Les formes en direct constituent un moyen pratique de travailler avec des graphiques vectoriels dans Illustrator, offrant souplesse et facilité d'utilisation pour l'édition et la personnalisation de vos créations.
Comment tracer une image matricielle dans Illustrator?
Pour tracer une image matricielle dans Illustrator, il existe plusieurs méthodes. Tout d'abord, vous pouvez utiliser l'outil Plume en traçant manuellement un chemin autour de l'image, en suivant ses contours. Vous pouvez ainsi créer une forme vectorielle qui ressemble beaucoup à l'image tramée d'origine. Vous pouvez également utiliser l'outil Sélection directe pour choisir la zone spécifique que vous souhaitez tracer. Une fois la zone sélectionnée, vous pouvez utiliser l'outil Rectangle pour créer une forme rectangulaire autour de la zone choisie. Cette méthode simplifie le processus de traçage pour les régions définies de l'image. N'oubliez pas que le traçage d'une image matricielle dans Illustrator vous permet de la convertir en un format vectoriel évolutif et modifiable.