Changer l'agent utilisateur du navigateur dans Chrome, Safari et Firefox
![]() Un agent utilisateur de navigateur web est la façon dont un site web sait quel type d'ordinateur, de système d'exploitation et d'application de navigation vous utilisez. Certains sites proposent différents thèmes, CSS, contenus ou même différents sites selon les navigateurs et les systèmes d'exploitation, et de nombreux développeurs doivent souvent modifier leur propre agent utilisateur pour pouvoir tester ces capacités et créer ces sites alternatifs.
Un agent utilisateur de navigateur web est la façon dont un site web sait quel type d'ordinateur, de système d'exploitation et d'application de navigation vous utilisez. Certains sites proposent différents thèmes, CSS, contenus ou même différents sites selon les navigateurs et les systèmes d'exploitation, et de nombreux développeurs doivent souvent modifier leur propre agent utilisateur pour pouvoir tester ces capacités et créer ces sites alternatifs.
Nous verrons comment changer l'agent utilisateur pour tous les navigateurs web modernes les plus courants disponibles pour l'utilisateur de bureau sous Mac OS X et Windows, y compris Chrome, Safari et Firefox.
Comment changer l'agent utilisateur dans Chrome
Toutes les nouvelles versions de Chrome incluent la possibilité de changer d'agent utilisateur très facilement, et il est plus puissant avec plus d'options que les options simplifiées offertes aux utilisateurs de Safari. Grâce aux options de remplacement de l'agent utilisateur de Chrome, il est également possible de spécifier la résolution du dispositif d'agent utilisateur, en redessinant de force la page dans cette résolution. Il n'est pas nécessaire d'activer les paramètres de l'agent utilisateur dans Chrome, il suffit de les trouver sous les options de développement :
- Ouvrez Chrome et déroulez le menu "View", descendez à "Developer" et sélectionnez "Developer Tools" pour ouvrir le panneau des développeurs
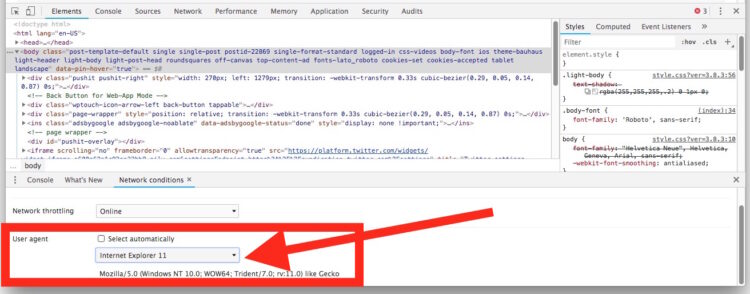
- Cliquez sur le bouton à trois points dans le coin extrême droit, puis sélectionnez "Plus d'outils" et choisissez "Conditions du réseau"
- Cherchez "User Agent" et décochez la case située à côté de "Select Automatically" pour faire apparaître toutes les options de l'agent utilisateur dans Chrome
- Sélectionnez un agent utilisateur optionnel dans le menu déroulant pour activer cet agent utilisateur dans Chrome

Cela fonctionne dans Chrome pour Mac, Windows et Linux.
Dans les anciennes versions de Chrome, vous pouvez modifier l'agent utilisateur comme suit :
- Ouvrez Chrome et déroulez le menu "View", descendez à "Developer" et sélectionnez "Developer Tools" pour ouvrir le panneau des développeurs
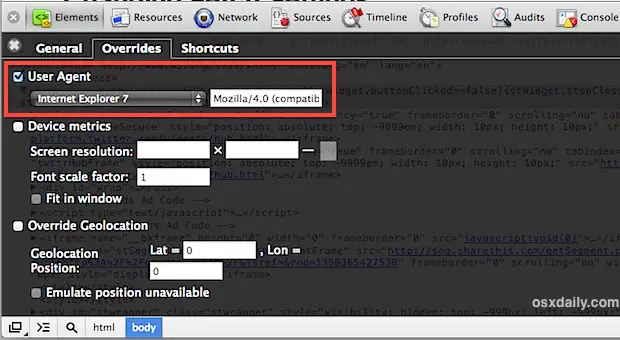
- Cliquez sur l'icône de l'engrenage, bouton Paramètres, situé dans le coin inférieur droit
- Cliquez sur l'onglet "Overrides" pour trouver les options de l'agent utilisateur, sélectionnez un agent utilisateur dans le menu déroulant, modifiez un agent existant ou entrez un nouvel agent utilisateur

Chrome redessine aussi instantanément les pages avec le nouvel agent utilisateur, et si les paramètres de l'appareil sont définis, il utilisera également la taille de résolution définie par l'appareil lors du redessin de la page.
Comment changer l'agent utilisateur du navigateur dans Safari
La façon de loin la plus simple de changer un agent utilisateur sur le Mac est de passer par le menu Développer de Safari. Si cela n'a pas encore été activé, nous allons couvrir ce point et montrer comment changer facilement d'agent utilisateur :
- Ouvrez Safari, puis déroulez "Préférences" dans le menu Safari
- Cliquez sur l'onglet "Avancé" et cochez la case à côté de "Afficher le menu Développer dans la barre de menu"
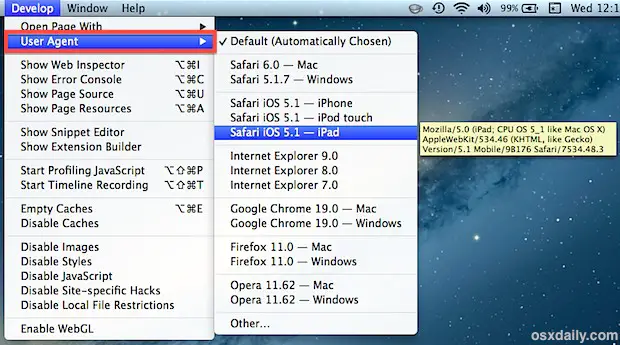
- Fermez les préférences et trouvez le nouveau menu "Développer" à côté de "Fenêtre", abaissez ce dernier et sélectionnez "User Agent"
- Choisissez un agent utilisateur prédéfini ou sélectionnez "Autre" pour utiliser une chaîne d'agent utilisateur différente

Notez que si vous survolez un agent utilisateur spécifique, la chaîne exacte de l'UA utilisée apparaîtra dans une case jaune à côté de l'élément de menu.
Après avoir sélectionné l'un des agents utilisateurs, vous trouverez la page web actuellement ouverte qui sera actualisée. Si la page en question sert des informations différentes à d'autres navigateurs, vous pouvez constater que la page a un aspect différent. Par exemple, si vous changez d'agent utilisateur pour un appareil mobile et un navigateur mobile, certaines pages web peuvent vous envoyer vers leur site web mobile, ou servir une page d'apparence différente grâce à une mise en page adaptée.
Comment changer l'agent utilisateur du navigateur dans Firefox sans utiliser une extension
Firefox peut également le faire par défaut, bien qu'il soit sans doute le plus maladroit des navigateurs modernes et donc pas vraiment recommandé puisque certaines extensions de Firefox le gèrent mieux.
- Entrez about:config dans la zone URL et appuyez sur return
- Recherchez "useragent" (un mot) et créez une nouvelle chaîne intitulée "general.useragent.override"
- Placez l'agent utilisateur et choisissez "OK"
Gardez à l'esprit que le fait de changer l'agent utilisateur ne change pas la façon dont le navigateur web rend les pages lui-même, à moins qu'il ne soit servi avec un contenu spécifique à l'agent utilisateur. Par exemple, utiliser un agent utilisateur IE8 n'est pas la même chose que visiter une page avec IE8 et la laisser rendre la page, une nécessité souvent obligatoire pour les développeurs web. Pour cela, vous devrez prendre le temps d'exécuter Internet Explorer dans une machine virtuelle au-dessus de Mac OS X, qui est gratuite et assez facile à mettre en place.
Qu'en est-il de l'usurpation d'identité des agents utilisateurs à partir de la ligne de commande ?
Pour les accros de la ligne de commande, vous pouvez également utiliser curl à cette fin et récupérer le code source d'une page en tant que navigateur ou OS différent, la syntaxe de base est :
curl -A "UserAgentString" http://url.com
Les vidéos ci-dessous montrent comment activer et modifier l'agent utilisateur du navigateur dans Safari sous Mac OS X, et aussi comment le faire dans Chrome sous Mac OS X, Windows ou Linux :
Et Chrome:
Gardez à l'esprit que le fait de changer l'agent utilisateur ne change pas la façon dont le navigateur web rend les pages lui-même, à moins qu'il ne soit servi avec un contenu spécifique à l'agent utilisateur. Par exemple, utiliser un agent utilisateur IE8 n'est pas la même chose que visiter une page avec IE8 et la laisser rendre la page, une nécessité souvent obligatoire pour les développeurs web. Pour cela, vous devrez prendre le temps d'exécuter Internet Explorer dans une machine virtuelle au-dessus de Mac OS X, qui est gratuite et assez facile à mettre en place si nécessaire.
Grâce à @ImpechCerrato pour l'idée de l'astuce, vous pouvez suivre @iphonologie sur Twitter aussi .





