Activation et utilisation de la console Safari sur iPhone et iPad

Safari, le navigateur web pour les appareils iOS, offre une console de débogage intégrée qui aide les développeurs web à suivre et à résoudre les problèmes liés aux pages web sur les iPhones et les iPads. De plus, avec les dernières versions d'iOS, Safari utilise le même inspecteur Web que son homologue de bureau. Cela signifie qu'en connectant votre iPhone ou iPad à votre ordinateur, vous pouvez directement utiliser les outils de débogage de Safari avec votre appareil iOS ou iPadOS.
Même les anciennes versions d'iOS ont cette capacité, bien que pas aussi complète que les outils de débogage et de développement de Safari. Néanmoins, il reste utile et facile à activer ou à désactiver sur votre iPhone ou iPad. Explorons comment activer cette fonctionnalité sur les versions plus récentes et plus anciennes d'iOS, ainsi que les différences entre elles.
Comment activer et utiliser l'inspecteur Web dans Safari pour iPhone et iPad
Sur les versions modernes d'iOS et d'iPadOS, voici comment fonctionne l'inspecteur Web de Safari:
- Ouvrez Paramètres > Safari > Avancé, et basculez le commutateur pour activer l'Inspecteur Web.
- Connectez votre iPhone ou iPad à un ordinateur Mac et ouvrez Safari. Si vous ne l'avez pas déjà fait, activez le menu Développer en allant à Safari > Préférences > Avancé > Afficher le menu Développer dans la barre de menus.
- Dans le menu Développer sur la barre supérieure, trouvez votre iPhone ou iPad et ouvrez la page web que vous voulez déboguer.
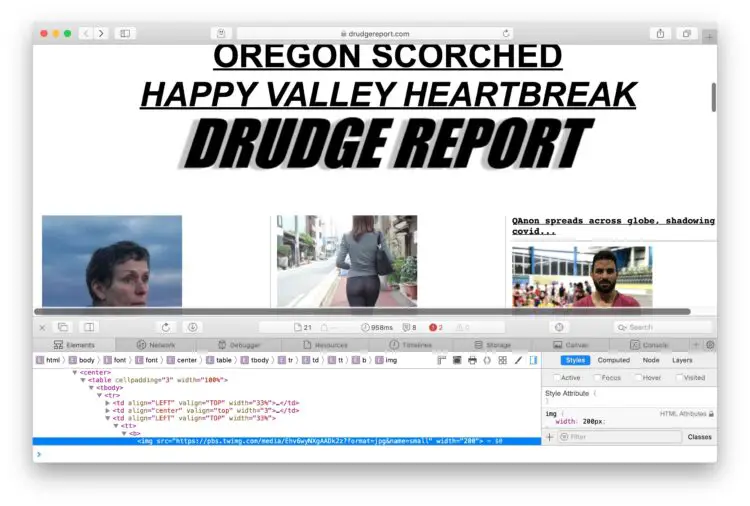
- L'inspecteur Web de Safari s'ouvrira, vous permettant de déboguer et d'inspecter les éléments web de votre appareil iOS ou iPadOS directement dans Safari sur votre Mac.
Lors de la navigation sur votre iPhone ou iPad, vous trouverez l'inspecteur Web de Safari sur votre Mac se mettant à jour en temps réel. Vous pouvez accéder à la console de débogage via l'onglet Console de l'inspecteur Web, et au débogueur via l'onglet Débogueur . Bien sûr, vous pouvez également utiliser les outils habituels de l'inspecteur Web pour les éléments, les ressources, le réseau, et plus encore.

Si vous avez besoin de déboguer en déplacement, vous pouvez également utiliser l'astuce Afficher la source pour iOS et iPadOS.
Activation de la console sur les anciennes versions d'iOS
Si vous avez une ancienne version d'iOS sur un iPhone ou un iPad plus ancien, toute l'expérience de débogage est contenue dans l'appareil lui-même, sans la possibilité de le connecter à Safari sur un Mac. Néanmoins, il reste très utile. Voici comment cela fonctionne:
- Lancez Paramètres et appuyez sur Safari.
- Appuyez sur Avancé.
- Activez l'interrupteur pour Console de débogage pour l'activer.
Une fois activé, il suffit d'appuyer sur la console de débogage en haut de n'importe quel écran Safari pour voir les erreurs de la page web. La liste par défaut affiche toutes les erreurs, mais vous pouvez accéder à des erreurs HTML, JavaScript et CSS plus spécifiques en appuyant sur chaque catégorie individuellement.
Un autre outil utile pour les développeurs web mobiles est Firebug Lite pour iOS. Il utilise un signet JavaScript pour charger une version simplifiée de l'outil de développement Firebug populaire. Cette fonctionnalité est particulièrement pratique pour les anciennes versions d'iOS, car les versions plus récentes ont des capacités supplémentaires.
Utilisez-vous des outils de développement web pour iPhone ou iPad? Partagez vos astuces, trucs, applications ou techniques avec nous dans les commentaires ci-dessous.