Faire fonctionner Firebug sur iPad ou iPhone

Firebug est un outil de développement web extrêmement populaire qui permet à un utilisateur d'inspecter et de modifier des éléments de page en temps réel, qu'il s'agisse de HTML, de CSS ou de JavaScript. Il est surtout connu pour être un plugin pour le navigateur Firefox, mais grâce à Firebug Lite et à un petit piratage de bookmarklet, vous pouvez exécuter Firebug Lite directement dans Safari sur iOS.
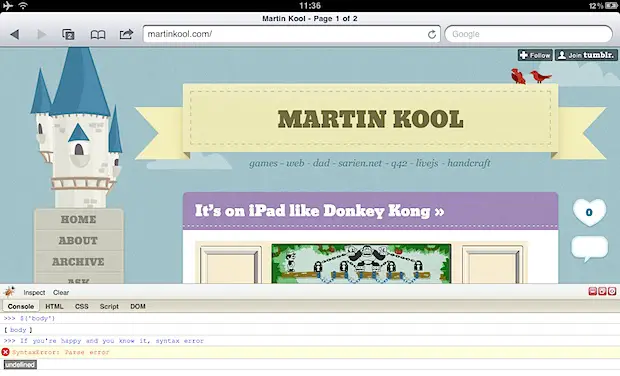
Utiliser Firebug dans iOS est facile, voici comment, comme découvert par Martin Kool :
- Ajoutez une page web de Safari à vos favoris dans iOS et renommez le signet en "Firebug"
- Appuyez deux fois sur la région de texte ci-dessous et "Sélectionner tout" puis choisissez "Copier"
- Maintenant, modifiez le signet Firebug que vous avez créé, et supprimez l'URL, en la remplaçant par le javascript que vous venez de copier
- Appuyez sur "Done" puis sur le signet pour activer Firebug Lite sur l'iPad
Si vous avez des problèmes avec le code de pastebin, allez chez Martin Kool's tumblr pour trouver un autre moyen de capturer le bookmarklet. Pour l'immobilier, Firebug sera plus joli sur l'iPad, mais il fonctionne aussi sur l'iPhone et l'iPod touch avec Safari.
Vous n'aurez probablement pas à faire des tonnes de développement web sérieux avec ça, mais c'est une bonne astuce et certainement assez utilisable pour faire des changements mineurs et des ajustements rapides aux éléments web tout en utilisant iOS.