Comment "visualiser la source" de Safari sur un iPad ou un iPhone
![]()
Vous avez déjà voulu consulter la source d'une page web à partir d'un iPad ou d'un iPhone ? Malheureusement, Safari mobile n'inclut pas cette fonctionnalité à lui seul et ne dispose pas encore d'une boîte à outils d'inspection du web mobile intégrée, mais à l'aide d'un signet personnalisé, vous pouvez visualiser la source de n'importe quelle page web directement dans iOS et iPadOS.
Cet article vous montrera comment vous pouvez vous installer pour pouvoir visualiser les sources dans Safari pour iPad et iPhone en utilisant un bookmarklet et un truc en javascript.
Comment visualiser les sources dans Safari pour iPad et iPhone
- Ouvrez Safari si vous ne l'avez pas encore fait
- Mettez cette page web (ou toute autre) en signet avec Safari sur un iPad, iPhone ou iPod touch et nommez le signet "Voir la source"
- Cliquez ici pour afficher le bookmarklet javascript et choisissez ensuite Sélectionner tout -> Copier
- Appuyez sur l'icône Signet à l'écran du nouveau navigateur Safari et appuyez sur "Modifier", puis appuyez sur le signet que vous avez enregistré à l'étape 2
- Collez le code javascript que vous avez copié à l'étape 3 dans la barre d'URL, puis enregistrez les modifications apportées au signet en appuyant sur "Terminé"
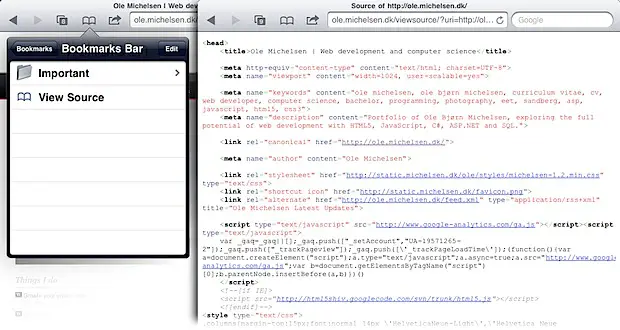
- Maintenant, lorsque vous souhaitez consulter une source de pages web sur l'iPad ou l'iPhone, ouvrez le menu Signets et sélectionnez "Voir la source"
- Le code source apparaîtra en syntaxe surlignée avec des URLs sources cliquables

Une chose importante à noter est que le javascript utilisé ici envoie la page que vous consultez en source au serveur michelsen.dk pour traitement. Si cela ne vous convient pas, il existe d'autres solutions, mais elles ne mettent pas en valeur la syntaxe et ne sont pas aussi élégantes dans l'ensemble.
Par exemple, vous pouvez utiliser le Javascript ci-dessous comme un bookmarklet pour visualiser également la source qui ne sera pas traitée par un serveur distant, mais il n'utilise pas la coloration syntaxique :
javascript :(function(){var a=window.open('about:blank').document;a.write('');a.close();var b=a.body.appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.appendChild(a.createTextNode(document.documentElement.innerHTML))})() ;
Une astuce similaire utilise un signet édité pour vous permettre d'exécuter Firebug avec Mobile Safari sur un iPhone ou un iPad également, ce qui peut être un peu plus utile pour certains développeurs web.
Ce super tuyau vient de Michelsen.dk . Trouvé via Twitter, vous pouvez nous suivre là aussi
Qui sait, peut-être qu'un jour Safari sous iOS et iPadOS aura une capacité native de visualisation des sources ? D'ici là, vous devrez vous fier à ces applications ou à des outils de ce type.
Cela a bien fonctionné lors des tests, mais certains utilisateurs font état de résultats différents sur diverses versions ultérieures de Safari et iOS. Faites-nous savoir dans les commentaires ci-dessous ce qui fonctionne pour vous et quelle version d'iOS et quel iPad ou iPhone vous utilisez.



