Activer ou désactiver JavaScript dans Safari pour iPhone et iPad?

Activer ou désactiver JavaScript dans Safari pour votre iPhone ou iPad est un processus simple.
- Commencez par ouvrir l'application Réglages sur votre appareil. Celle-ci se trouve généralement sur votre écran d'accueil et est représentée par une icône en forme d'engrenage.
- Faites défiler vers le bas jusqu'à ce que vous trouviez l'option Safari. Elle est généralement située vers le bas de la liste, sous le cinquième groupe de paramètres.
- Tapez sur Safari pour ouvrir ses paramètres. Vous y trouverez une variété d'options pour personnaliser votre expérience de navigation.
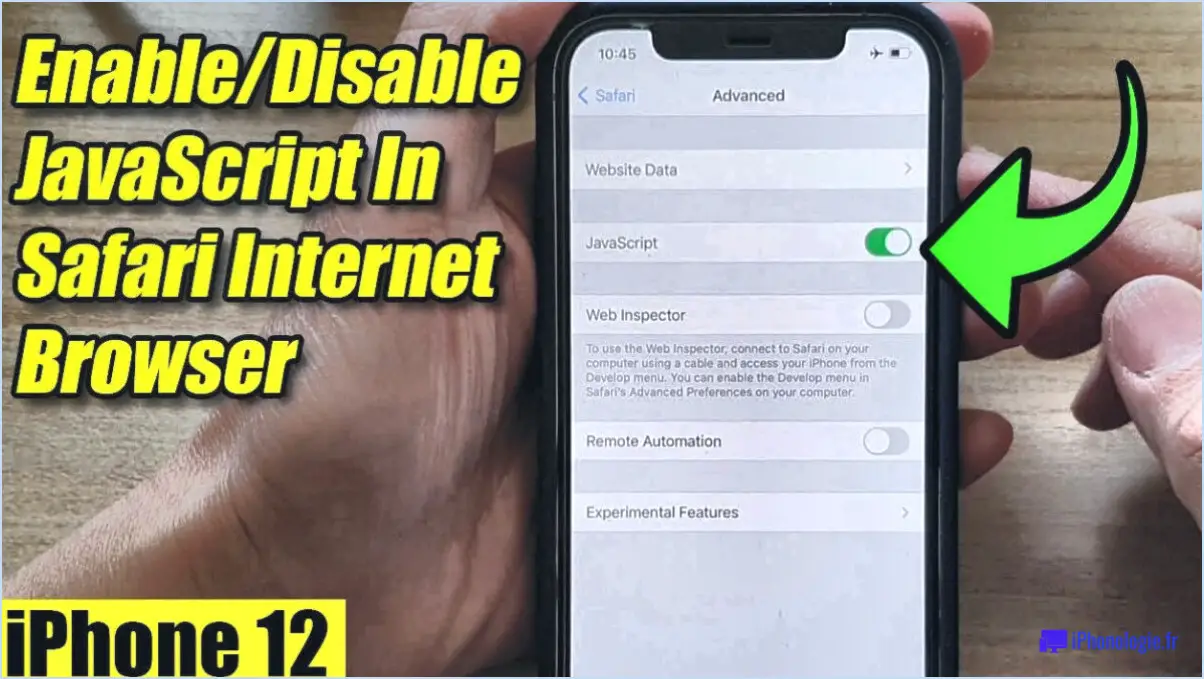
- Naviguez jusqu'aux paramètres avancés. Cette option se trouve tout en bas de la page des paramètres de Safari.
- Dans les paramètres avancés vous trouverez la section "Activer JavaScript". Il s'agit d'un interrupteur à bascule qui vous permet d'activer ou de désactiver JavaScript sur votre appareil.
- Basculez le commutateur sur le réglage souhaité. Si le commutateur est vert, JavaScript est activé. S'il est gris, JavaScript est désactivé.
N'oubliez pas que certains sites web peuvent ne pas fonctionner correctement sans JavaScript ; ne le désactivez donc que si vous êtes sûr que c'est nécessaire. Inversement, l'activation de JavaScript peut améliorer votre expérience de navigation en permettant aux sites web d'afficher un contenu dynamique.
Dois-je désactiver JavaScript sur l'iPhone?
Désactiver JavaScript sur votre iPhone est une décision qui dépend de votre besoins et préférences spécifiques. Si vous êtes un utilisateur fréquent du navigateur web Safari il est important de noter que la désactivation de JavaScript peut conduire à une erreur d'affichage de fonctionnalité réduite de certains sites web, ce qui pourrait avoir un impact sur votre expérience de navigation.
- Considération 1: Votre habitudes de navigation sur le web. Si vous visitez fréquemment des sites qui font largement appel à JavaScript, la désactivation de ce dernier n'est peut-être pas la meilleure solution.
- Considération 2: Votre préférences en matière de fonctionnalité par rapport à la sécurité. Si la désactivation de JavaScript peut renforcer la sécurité, elle peut aussi limiter la fonctionnalité de certains sites web.
L'iPad supporte-t-il JavaScript?
JavaScript n'est pas directement pris en charge sur l'iPad iPad mais il existe plusieurs méthodes pour l'exécuter. L'une d'entre elles consiste à utiliser une extension de navigateur telle que Tampermonkey ou Scriptish qui permettent l'exécution de code JavaScript dans les pages web. En outre, une variété de applications tierces sont disponibles et prennent en charge JavaScript.
Pourquoi JavaScript ne fonctionne-t-il pas dans Safari?
Contrairement à la croyance populaire, Safari prend en charge JavaScript. Cependant, des problèmes peuvent survenir en raison de aux paramètres du navigateur, de versions obsolètes ou incompatibilité avec certaines fonctions JavaScript. Pour garantir un fonctionnement sans heurts :
- Vérifier si JavaScript est activé dans les paramètres de Safari.
- Mettre à jour Safari à la dernière version.
- Vérifier le code JavaScript pour une compatibilité spécifique à Safari.
N'oubliez pas que toutes les fonctionnalités JavaScript ne sont pas prises en charge par tous les navigateurs.
Comment savoir si JavaScript est désactivé?
A déterminer si JavaScript est désactivé, inspectez l'écran les paramètres du navigateur. L'absence de préférence pour JavaScript indique généralement sa désactivation. Voici un guide rapide :
- Chrome: Naviguez vers "Paramètres". > 'Vie privée et sécurité' > Paramètres du site > 'JavaScript'.
- Firefox: Allez dans 'Options' > 'Vie privée & Sécurité' > 'Permissions' > > > 'Bloquer les nouvelles requêtes demandant d'autoriser JavaScript'.
- Safari: Allez dans "Préférences>'Sécurité'>'Activer JavaScript'.
Si ces options sont décochées ou bloquées, il est probable que JavaScript soit désactivé.
Dois-je activer JavaScript?
JavaScript activé n'est pas une nécessité. Pourtant, il est souvent recommandé en raison de sa capacité à améliorer votre expérience de navigation. Il contribue à une plus rapide et plus interactives de l'expérience du site web.
- Vitesse: JavaScript peut accélérer le temps de chargement des pages web.
- Interactivité: Il permet un contenu dynamique, améliorant ainsi l'engagement de l'utilisateur.
Apple utilise-t-il JavaScript?
En effet, Apple n'utilise pas JavaScript dans ses produits de base. Cela peut paraître surprenant compte tenu de l'omniprésence de JavaScript dans le développement web moderne. Cependant, le choix d'Apple de s'abstenir de JavaScript est une décision stratégique, se concentrant sur d'autres technologies pour offrir son expérience utilisateur renommée.
Pourquoi désactiver JavaScript?
Désactiver JavaScript peut s'avérer stratégique pour plusieurs raisons. Tout d'abord, il peut accélérer le temps de chargement de votre page web ou de votre application. Les fichiers JavaScript peuvent être volumineux et complexes, ce qui ralentit le processus de chargement. En les désactivant, vous pouvez considérablement réduire considérablement les temps de chargement améliorant ainsi l'expérience de l'utilisateur.
Deuxièmement, la désactivation de JavaScript peut améliorer la sécurité. Malgré ses nombreux avantages, JavaScript peut être exploité par des acteurs malveillants pour injecter des scripts nuisibles dans votre site. En le désactivant, vous minimiser le risque de telles failles de sécurité.
Cependant, il est important de noter que la désactivation de JavaScript peut également limiter la fonctionnalité de votre site, car de nombreuses fonctions dynamiques en dépendent.
Pourquoi ai-je besoin de JavaScript?
JavaScript est un outil essentiel pour le développement web, offrant une gamme de capacités qui améliorent l'expérience de l'utilisateur et l'interactivité. Voici pourquoi vous avez besoin de JavaScript :
- Pages web dynamiques: JavaScript vous permet de créer un contenu dynamique, ce qui permet aux éléments d'une page web de changer ou d'être mis à jour sans nécessiter un rechargement complet de la page.
- Interaction améliorée avec l'utilisateur: Avec JavaScript, vous pouvez créer des éléments interactifs tels que des formulaires, des menus déroulants et des curseurs, ce qui rend votre site web plus attrayant et plus convivial.
- Validation côté client: JavaScript vous permet de valider les données saisies par l'utilisateur côté client, ce qui réduit le nombre de requêtes serveur et fournit un retour d'information instantané aux utilisateurs.
- Développement d'applications web: JavaScript est largement utilisé pour la construction d'applications web, ce qui vous permet de créer des fonctionnalités complexes et des éléments interactifs.
- Intégration avec HTML et CSS: JavaScript s'intègre de manière transparente à HTML et CSS, ce qui vous permet de manipuler la structure du document, de styliser les éléments et de gérer les événements.
En résumé, JavaScript vous permet de créer des pages et des applications web dynamiques, interactives et conviviales, ce qui en fait un langage indispensable pour le développement web moderne.