Comment convertir des dessins écrits à la main en sites web html en utilisant sketch2code ai de microsoft?

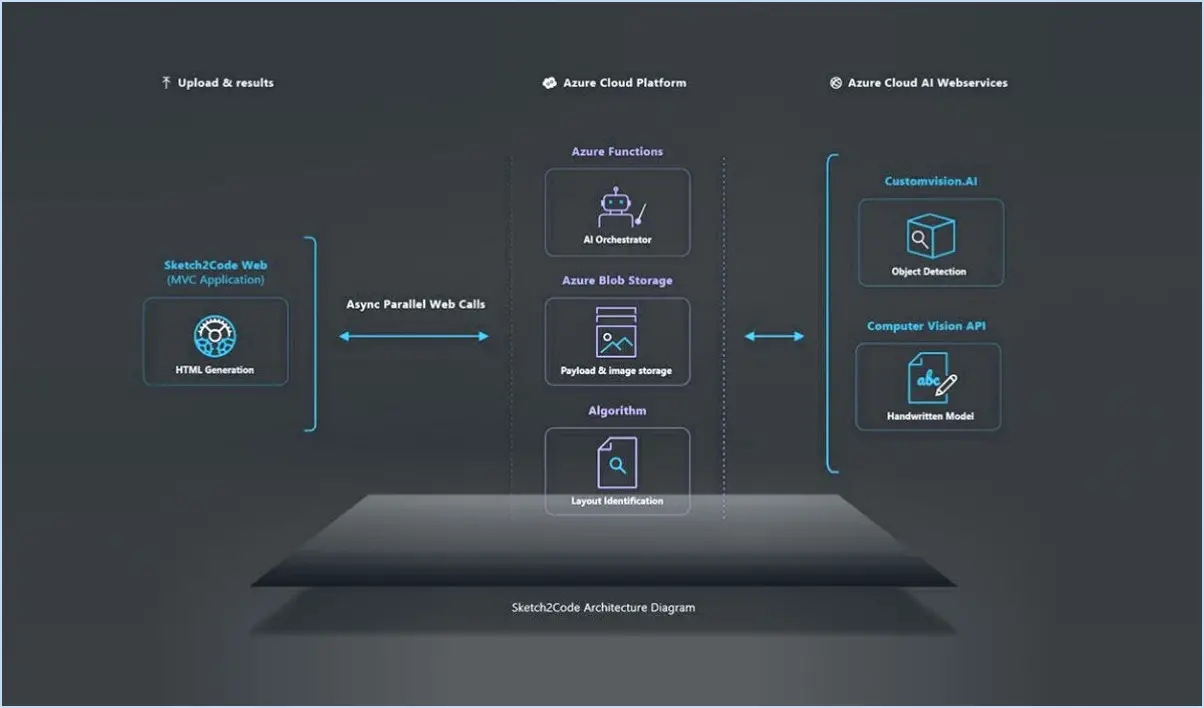
Sketch2Code AI de Microsoft est un outil impressionnant qui vous permet de convertir sans effort des dessins écrits à la main en sites Web HTML. Grâce à cette solution innovante, vous pouvez transformer vos croquis en code fonctionnel sans avoir à coder manuellement. Voici comment vous pouvez utiliser Sketch2Code AI pour donner vie à vos dessins :
- Accédez à Sketch2Code : Pour commencer, visitez le site web Sketch2Code développé par Microsoft. Vous le trouverez facilement en recherchant "Sketch2Code AI Microsoft" dans votre moteur de recherche préféré.
- Téléchargez votre croquis : Une fois que vous avez accédé au site Web de Sketch2Code, téléchargez votre croquis ou dessin manuscrit. Cette esquisse sert de représentation visuelle de la mise en page de votre site web.
- Reconnaissance et conversion d'images : Sketch2Code utilise des algorithmes de reconnaissance d'image avancés pour analyser votre croquis téléchargé. La technologie d'IA traduit ensuite les éléments visuels de votre dessin, tels que les boutons, les champs de texte et les images, en code HTML.
- Revoir et modifier : après le processus de conversion, le code HTML généré vous est présenté. Prenez le temps d'examiner le résultat et de vous assurer qu'il représente correctement votre conception. Si des ajustements sont nécessaires, vous pouvez modifier le code en conséquence.
- Télécharger et mettre en œuvre : Une fois que vous êtes satisfait du code converti, vous pouvez le télécharger sous forme de fichier ZIP. Extrayez le contenu du fichier ZIP et vous trouverez les fichiers HTML, CSS et JavaScript nécessaires à la création de votre site web.
- Personnalisation et intégration : Pour affiner votre site web, vous pouvez modifier le code généré en fonction de vos besoins spécifiques. Vous avez la possibilité d'incorporer des fonctionnalités, des styles et des éléments interactifs supplémentaires.
- Test et déploiement : Avec votre code personnalisé en main, vous pouvez maintenant tester votre site web sur différents navigateurs et appareils. Assurez-vous qu'il est réactif et qu'il fonctionne comme prévu. Une fois que vous êtes sûr de ses performances, vous pouvez déployer votre site web HTML sur un serveur d'hébergement pour qu'il soit accessible au public.
L'utilisation de Sketch2Code AI par Microsoft offre une approche rationalisée et efficace pour convertir vos dessins manuscrits en sites web HTML. Il élimine le besoin de codage manuel, ce qui vous permet de prototyper et de visualiser rapidement vos idées de conception Web.
Comment convertir un fichier en HTML?
Pour convertir un fichier en HTML, vous avez plusieurs options à votre disposition. Tout d'abord, vous pouvez utiliser online-convert.com, un site web fiable qui propose des services de conversion de fichiers. Il vous suffit de télécharger votre fichier, de sélectionner le format de sortie souhaité (HTML) et de lancer le processus de conversion. Cette plateforme conviviale garantit une expérience transparente pour la conversion de divers types de fichiers en HTML.
Vous pouvez également utiliser un programme appelé Adobe Dreamweaver. Ce logiciel est spécialement conçu pour le développement web et fournit des outils complets pour convertir des fichiers en HTML. Avec Dreamweaver, vous pouvez ouvrir votre fichier, y apporter les modifications nécessaires et l'enregistrer en tant que document HTML sans effort.
N'oubliez pas que online-convert.com et Adobe Dreamweaver offrent tous deux des avantages distincts. Choisissez donc la méthode qui correspond le mieux à vos besoins et à votre degré de familiarité. Bonne conversion de fichiers !
Comment créer un site web à l'aide de HTML?
Pour créer un site web en HTML, il est essentiel de comprendre les principes de base du HTML. HTML, ou Hypertext Markup Language, est le langage standard pour la construction de pages web. Voici un guide étape par étape :
- Apprendre le HTML: Familiarisez-vous avec les balises, les éléments et les attributs HTML. Les tutoriels et la documentation en ligne peuvent être des ressources utiles.
- Choisir un éditeur de texte: Sélectionnez un éditeur de texte pour écrire votre code HTML. Les options les plus courantes sont Visual Studio Code, Sublime Text et Atom.
- Créer des fichiers HTML: Ouvrez l'éditeur de texte de votre choix et créez un nouveau fichier. Enregistrez-le avec l'extension ".html". Commencez à coder votre site web en utilisant les balises et la structure HTML.
- Concevoir votre site web: Utilisez les balises HTML pour les titres, les paragraphes, les liens, les images, etc. Les feuilles de style en cascade (CSS) peuvent améliorer l'aspect visuel de votre site.
- Testez votre site web: Ouvrez le fichier HTML dans un navigateur web pour afficher le site web localement. Assurez-vous qu'il se présente et fonctionne comme prévu.
- Téléchargement sur un serveur web: Choisissez un fournisseur d'hébergement web et téléchargez vos fichiers HTML sur son serveur. Vous pouvez utiliser le protocole FTP (File Transfer Protocol) ou un gestionnaire de fichiers basé sur le web à cette fin.
N'oubliez pas que le langage HTML n'est qu'une partie de la création d'un site web. Pour ajouter des fonctionnalités dynamiques ou de l'interactivité, vous pouvez explorer JavaScript ou les langages de script côté serveur. Avec de la pratique et un apprentissage continu, vous pouvez développer davantage vos compétences en matière de développement web.
Comment créer un document en ligne?
Pour créer un document basé sur le web, vous avez plusieurs options.
- Programme de traitement de texte : Vous pouvez utiliser un programme de traitement de texte tel que Google Docs. Rédigez et mettez en forme votre document comme vous le feriez normalement, puis enregistrez-le au format PDF. Le document peut ainsi être facilement consulté en ligne.
- Logiciel de conception de sites web : Une autre approche consiste à utiliser un logiciel de conception Web spécialisé comme Adobe Dreamweaver. Cet outil vous permet de créer une page web en combinant du texte, des images et d'autres éléments. Dreamweaver génère le code HTML et CSS nécessaire, ce qui vous permet de concevoir un document spécialement conçu pour le web.
Les deux méthodes ont leurs avantages. Les programmes de traitement de texte sont idéaux pour les documents contenant beaucoup de texte, tandis que les logiciels de conception de sites web offrent plus de flexibilité pour créer des pages web interactives et visuellement attrayantes.
Choisissez la méthode qui correspond à vos besoins et à votre expertise pour créer un document web efficace.
Comment afficher un document Word en HTML?
Pour afficher un document Word en HTML, vous pouvez envisager plusieurs méthodes. Voici deux options qui vous aideront à y parvenir :
- Convertir en PDF: Enregistrez votre document Word en tant que fichier PDF. Cette opération peut généralement être effectuée dans Word lui-même ou à l'aide d'un outil de conversion en ligne. Une fois le PDF obtenu, vous pouvez l'intégrer dans une page HTML et l'afficher à l'aide d'une visionneuse de PDF telle qu'Adobe Acrobat. Cette méthode permet de préserver la mise en forme du document.
- Utiliser un plugin Word: Une autre approche consiste à utiliser un plugin Word comme DocToHtml. Ces plugins sont conçus pour convertir directement les documents Word au format HTML. Avec DocToHtml ou d'autres outils similaires, vous pouvez convertir votre document Word en code HTML, que vous pouvez ensuite intégrer dans votre site web ou votre application web.
Ces méthodes permettent d'afficher efficacement des documents Word dans un environnement HTML. Choisissez l'option qui répond le mieux à vos besoins et présentez de manière transparente votre contenu Word au format HTML.
Comment créer un site web à l'aide de Microsoft Access?
Pour créer un site web à l'aide de Microsoft Access, procédez comme suit :
- Créer une base de données: Commencez par créer une base de données dans Microsoft Access pour stocker les données de votre site web.
- Concevoir des tables: Dans la base de données, créez des tables pour organiser et stocker les différents types de données dont votre site web a besoin.
- Créer des formulaires: Concevez des formulaires dans Access pour permettre aux utilisateurs d'interagir avec les données. Les formulaires permettent de saisir et de modifier des informations.
- Générer des rapports: Créer des rapports pour présenter les données dans un format structuré. Les rapports peuvent inclure des résumés, des graphiques et des tableaux.
- Créer une page web: Développez une page web en utilisant HTML, CSS et JavaScript. Cette page servira de page d'accueil pour votre site web.
N'oubliez pas d'assurer une connectivité correcte entre la base de données et la page web pour la récupération et la mise à jour des données.
Comment insérer une image dans un document HTML à l'aide du Bloc-notes?
Pour insérer une image dans un document HTML à l'aide du Bloc-notes, procédez comme suit :
- Enregistrez l'image en tant que fichier sur votre ordinateur.
- Ouvrez le Bloc-notes et créez un nouveau document.
- Tapez le code suivant :

Remplacez "nomfichier.jpg" par le nom réel du fichier. Ajoutez éventuellement une description à des fins d'accessibilité dans l'attribut alt.
- Enregistrez le document avec une extension HTML (par exemple, "index.html").
- Ouvrez le fichier HTML dans un navigateur web pour visualiser l'image.
N'oubliez pas de spécifier le chemin d'accès correct au fichier si l'image se trouve dans un autre répertoire. Ce code simple vous permettra d'insérer une image dans votre page HTML à l'aide du Bloc-notes.
Comment insérer un fichier dans une page HTML?
En HTML, vous pouvez insérer un fichier à l'aide de la balise <input> pour insérer un fichier. Cette balise polyvalente permet aux utilisateurs de sélectionner et de télécharger des fichiers à partir de leurs appareils. Pour spécifier le type de fichier que vous souhaitez insérer, ajoutez l'attribut type="file" à la balise <input> l'attribut type="file". Voici un exemple :
<input type="file">Une fois que l'utilisateur a sélectionné un fichier, celui-ci peut être soumis avec un formulaire ou traité à l'aide de JavaScript. N'oubliez pas de traiter les téléchargements de fichiers côté serveur afin de garantir la mise en place de mesures de sécurité adéquates. Le tour est joué ! Avec le <input type="file"> vous pouvez facilement incorporer des téléchargements de fichiers dans vos formulaires HTML.
Microsoft Word est-il gratuit?
Oui, Microsoft Word est effectivement disponible gratuitement. Pour mettre la main dessus, vous pouvez facilement télécharger le logiciel directement à partir du site officiel de Microsoft. Cela signifie que vous n'avez pas à dépenser d'argent pour obtenir Microsoft Word et commencer à l'utiliser pour vos besoins de traitement de texte. Il convient de noter que si la version de base de Microsoft Word est gratuite, des fonctions supplémentaires ou des options d'abonnement peuvent être payantes. Toutefois, pour la création et l'édition de documents, la version gratuite devrait suffire. Bonne rédaction !