Comment définir la page d'accueil dans Google Chrome?

Pour définir la page d'accueil dans Google Chrome, suivez ces étapes simples :
- Ouvrez Google Chrome en cliquant sur l'icône du navigateur.
- Repérez les trois lignes horizontales dans le coin supérieur gauche de la fenêtre du navigateur. Il s'agit de l'icône du menu.
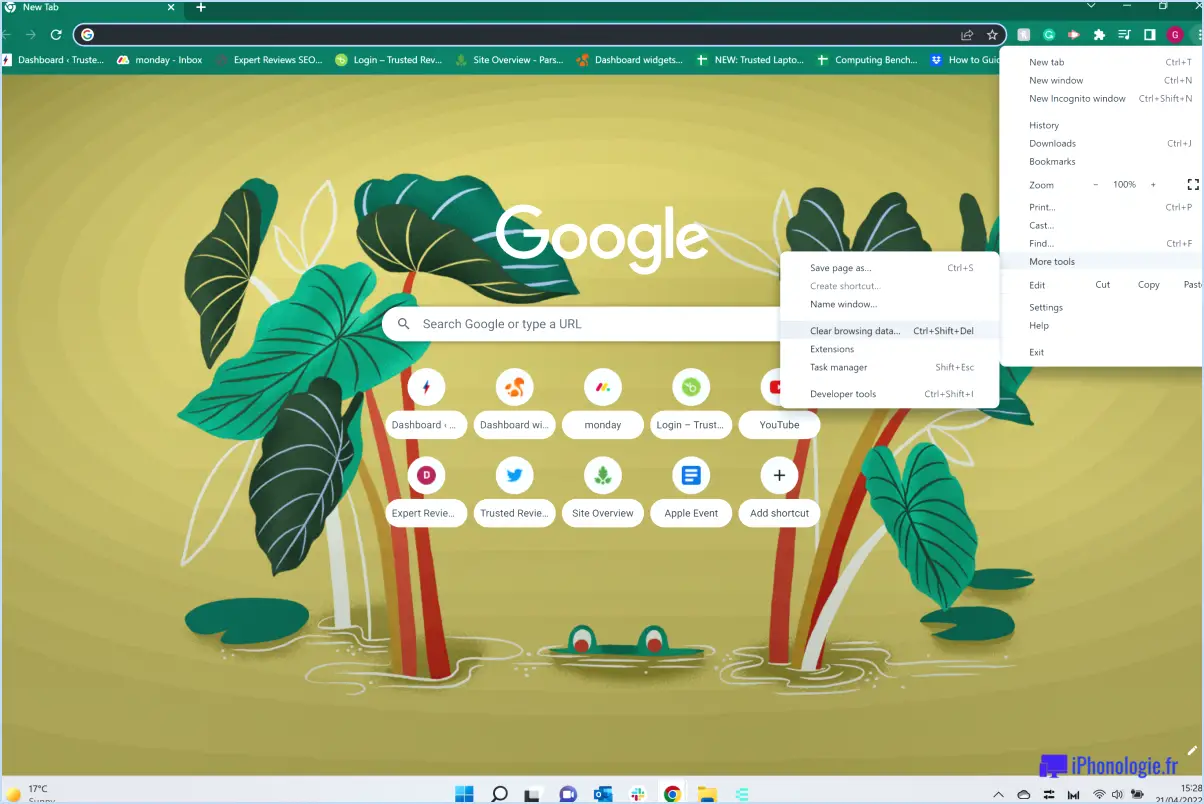
- Cliquez sur l'icône du menu pour ouvrir un menu déroulant.
- Dans le menu déroulant, recherchez et sélectionnez "Page d'accueil". Vous accéderez ainsi aux paramètres relatifs à votre page d'accueil.
- Dans les paramètres de la "page d'accueil", vous verrez un champ dans lequel vous pouvez saisir l'URL de votre page d'accueil.
- Saisissez l'URL du site web que vous souhaitez définir comme page d'accueil. Veillez à saisir l'adresse web complète, y compris "http://" ou "https://" si nécessaire.
- Une fois l'URL saisie, appuyez sur la touche "Entrée" de votre clavier.
- Google Chrome va maintenant définir le site web que vous avez spécifié comme votre page d'accueil, et ce sera la page qui s'ouvrira chaque fois que vous lancerez le navigateur ou que vous cliquerez sur le bouton d'accueil.
Définir votre page d'accueil est un excellent moyen d'accéder rapidement à votre site web ou à votre moteur de recherche préféré chaque fois que vous ouvrez Google Chrome. Cela peut vous faire gagner du temps et rendre votre expérience de navigation plus efficace.
N'oubliez pas que vous pouvez toujours modifier les paramètres de votre page d'accueil à l'avenir si vous souhaitez définir un autre site web comme page d'accueil. Il vous suffit de suivre les mêmes étapes que précédemment, et vous pourrez mettre à jour votre page d'accueil en fonction de vos préférences.
En outre, Google Chrome offre d'autres options de personnalisation qui peuvent améliorer votre expérience de navigation. Vous pouvez gérer vos signets, organiser vos onglets et personnaliser votre navigateur pour qu'il soit vraiment le vôtre.
Vous savez maintenant comment définir la page d'accueil dans Google Chrome ! Profitez d'une expérience de navigation plus personnalisée et plus efficace avec un accès rapide à votre site web préféré dès que vous ouvrez votre navigateur.
Comment réinitialiser mon écran d'accueil dans Chrome?
Pour réinitialiser votre écran d'accueil sur Chrome, suivez les étapes suivantes :
- Ouvrez la fenêtre "Paramètres" en cliquant sur les trois lignes horizontales dans le coin supérieur droit de la fenêtre du navigateur.
- Cliquez sur "Afficher les paramètres avancés" pour accéder à d'autres options.
- Sous l'option "Vie privée" sélectionnez "Paramètres de contenu".
- Dans la rubrique "Général" localisez et cliquez sur le bouton "Réinitialiser les paramètres" .
En suivant ces étapes, votre écran d'accueil Chrome sera réinitialisé à ses paramètres par défaut, garantissant un départ propre et frais pour votre expérience de navigation.
Pouvez-vous personnaliser la page d'accueil de Google?
Oui, vous pouvez personnaliser votre page d'accueil Google. Pour ce faire, rendez-vous sur google.com/paramètres et, sous "Général", cliquez sur "Personnaliser la page d'accueil". Vous pouvez alors sélectionner les pages que vous souhaitez voir apparaître sur votre page d'accueil et ajouter les liens de votre choix.
Où se trouve la page d'accueil de Google?
La page d'accueil de Google est située à l'adresse google.com.
Comment créer une page d'accueil en utilisant HTML et CSS?
Pour créer une page d'accueil à l'aide de HTML et de CSS, commencez par créer un document HTML de base. Utilisez la fonction <!DOCTYPE html> et incluez l'élément ,
et
. À l'intérieur des balises spécifiez le titre de votre page à l'aide de la baliseEnsuite, à l'intérieur de la balise
vous pouvez créer un tableau HTML de base pour structurer le contenu de votre page. Utilisez la balise et à l'intérieur de celui-ci, vous pouvez ajouter (ligne de tableau) et| (données de tableau) pour organiser votre contenu.
Pour appliquer des styles CSS, vous pouvez utiliser des styles en ligne avec l'attribut "style" ou un fichier CSS externe. Par exemple, vous pouvez cibler des éléments avec l'attribut |