Comment afficher la taille réelle dans photoshop?

Pour afficher la taille réelle dans Photoshop, vous pouvez suivre un processus simple qui implique l'utilisation des règles et du panneau Info. Grâce à ces fonctions, vous pouvez mesurer avec précision la taille d'un objet en pixels, puis afficher ses dimensions en pouces ou en centimètres. Voici comment procéder :
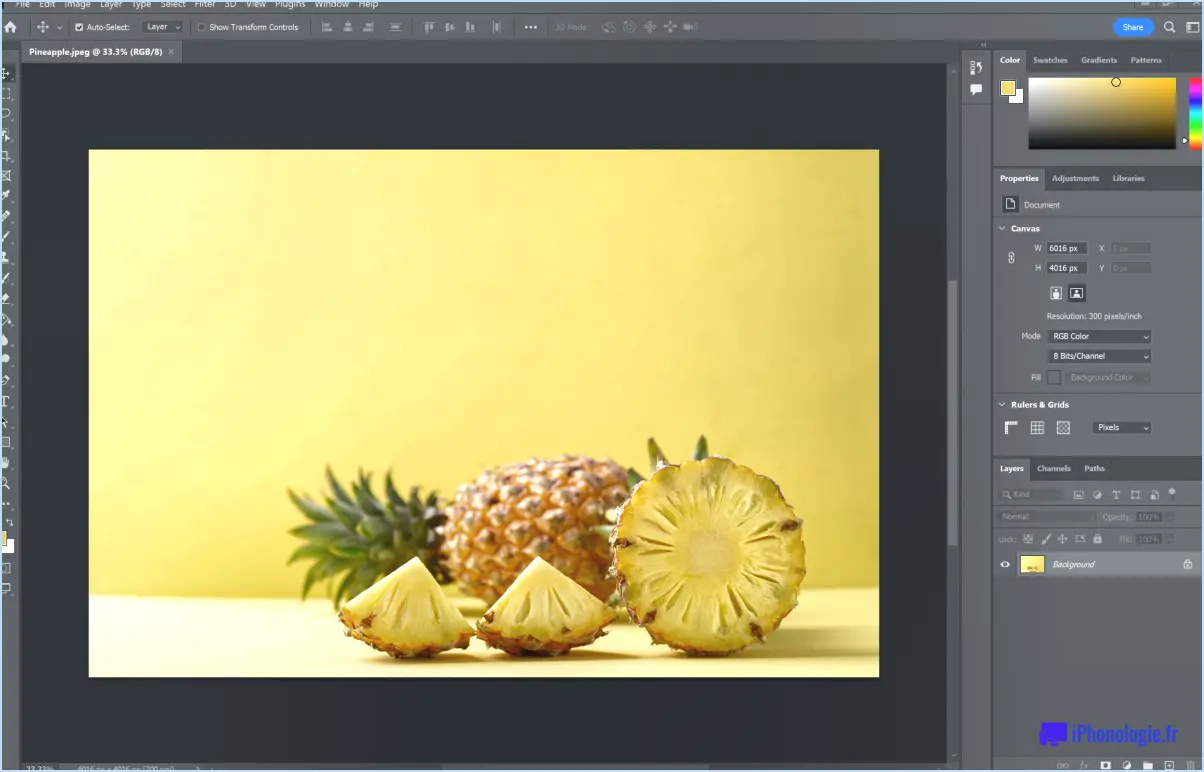
- Ouvrez votre image dans Photoshop : Commencez par lancer Photoshop et ouvrez l'image avec laquelle vous souhaitez travailler. Allez dans "Fichier" et sélectionnez "Ouvrir" pour localiser et charger l'image sur l'espace de travail.
- Activer les règles : Pour mesurer la taille d'un objet, vous devez activer les règles dans Photoshop. Si les règles ne sont pas déjà visibles, vous pouvez les activer en allant dans le menu supérieur et en sélectionnant "Affichage", puis "Règles". Vous pouvez également utiliser le raccourci clavier "Ctrl+R" (Windows) ou "Cmd+R" (Mac) pour activer ou désactiver les règles.
- Définir les unités de mesure : Par défaut, Photoshop utilise les pixels comme unité de mesure. Toutefois, si vous souhaitez afficher les dimensions en pouces ou en centimètres, vous pouvez modifier les unités en conséquence. Cliquez avec le bouton droit de la souris sur l'une des règles et choisissez l'unité de mesure souhaitée dans le menu contextuel.
- Mesurez l'objet : Les règles étant activées et les unités définies, vous pouvez maintenant mesurer l'objet en pixels. Cliquez et faites glisser l'objet d'un bout à l'autre à l'aide de l'outil règle, situé dans le panneau Outils. La longueur de la ligne de mesure sera affichée dans le panneau Info en haut de l'écran.
- Afficher les dimensions en pouces ou en centimètres : Pour voir les dimensions de l'objet en pouces ou en centimètres, vous pouvez vous référer au panneau Info. Si le panneau d'information n'est pas visible, allez à "Fenêtre" dans le menu supérieur et sélectionnez "Info" pour l'afficher. Le panneau d'information indique la longueur de la ligne de mesure que vous avez tracée à l'étape 4 dans l'unité de mesure que vous avez sélectionnée.
En utilisant les règles et le panneau Info dans Photoshop, vous pouvez déterminer avec précision la taille réelle des objets dans vos images. Cette fonction est particulièrement utile lorsque vous travaillez sur des projets qui nécessitent des mesures précises, comme la conception graphique ou les maquettes de produits.
Qu'est-ce que la taille et la résolution d'une image dans Photoshop?
Dans Photoshop, la taille de l'image fait référence aux dimensions d'une image et est mesurée en pixels. Elle représente la largeur et la hauteur de l'image dans un format numérique. En revanche, la résolution de l'image fait référence au nombre de pixels par pouce (ppi) dans une image. Lorsque vous imprimez une image, l'imprimante la reproduit en imprimant un nombre spécifique de pixels par pouce, et une résolution plus élevée se traduit généralement par une meilleure qualité d'impression.
Voici les principaux points à retenir :
- Taille de l'image est la largeur et la hauteur de l'image en pixels.
- Résolution est le nombre de pixels par pouce (ppi) dans une image.
- Une résolution plus élevée se traduit généralement par une meilleure qualité d'impression.
- Les imprimantes reproduisent les images en imprimant un certain nombre de pixels par pouce.
Il est essentiel de comprendre la taille et la résolution des images dans Photoshop pour obtenir les résultats souhaités lorsque vous travaillez avec des images numériques et que vous les préparez pour l'impression.
Est-ce que 100 dans Photoshop est la taille réelle?
Non, 100 dans Photoshop n'est pas la taille réelle. Le terme "100" dans Photoshop fait référence au pourcentage d'échelle ou au niveau de zoom de l'image à l'écran. La taille réelle d'une image dans Photoshop est déterminée par sa résolution, qui est mesurée en pixels par pouce (PPI) ou en points par pouce (DPI). La résolution affecte la taille et la qualité de l'image imprimée ou affichée. Par conséquent, pour déterminer la taille réelle d'une image dans Photoshop, vous devez tenir compte de sa résolution en plus de l'échelle ou du niveau de zoom.
Que signifie "afficher la taille réelle" ?
Afficher une image à sa "taille réelle" signifie la voir dans les dimensions prévues, reflétant fidèlement la taille de l'objet ou de la personne représentée sur la photo. Lorsque vous choisissez l'option "taille réelle", vous vous assurez que l'image est affichée sans aucun redimensionnement ou mise à l'échelle, ce qui vous permet de la percevoir telle qu'elle a été capturée à l'origine. Cette vue est particulièrement utile lorsque vous avez besoin de mesures précises, que vous souhaitez examiner des détails fins ou que vous avez besoin d'une représentation exacte du sujet. En sélectionnant la "taille réelle", vous pouvez garantir une représentation fidèle et inchangée des proportions de l'image.
Comment trouver les pixels réels?
Pour trouver les pixels réels, procédez comme suit :
- Ouvrez l'image souhaitée dans un logiciel de retouche photo.
- Repérez le menu Affichage en haut de l'écran.
- Cliquez sur le menu Affichage pour développer ses options.
- Recherchez l'option "Afficher les pixels réels" ou une option similaire.
- Sélectionnez l'option "Afficher les pixels réels".
En choisissant cette option, vous pourrez visualiser l'image à sa taille réelle en pixels, sans zoom ni mise à l'échelle. Cette fonction est particulièrement utile lorsque vous souhaitez examiner des détails fins ou évaluer précisément la qualité de l'image.
N'oubliez pas que l'emplacement exact de l'option "Afficher les pixels réels" peut varier en fonction du logiciel que vous utilisez, mais elle se trouve généralement dans le menu Affichage ou dans une section similaire.
Quelle est la taille des pixels?
La taille des pixels fait référence aux dimensions physiques d'un pixel individuel sur un écran. Généralement, les pixels sont de forme carrée et leur taille est mesurée en termes de largeur et de hauteur. Prenons l'exemple d'un écran d'une résolution de 1920×1080. Dans ce cas, chaque pixel de l'écran mesure environ 1,5 cm de large et 1,5 cm de haut. Cela signifie que la surface occupée par chaque pixel est égale à 1/4 de pouce carré. La taille des pixels est un facteur important à prendre en compte pour évaluer la qualité d'affichage et la clarté d'un écran, car des pixels plus petits donnent généralement des images plus nettes et plus détaillées. Il convient de noter que la taille des pixels peut varier en fonction de la résolution de l'écran et de la technologie utilisée.
Pourquoi la taille de l'image est-elle importante?
La taille des images est cruciale pour l'esthétique et la fonctionnalité d'un site web. Lorsqu'une image est trop grande elle peut augmenter le temps de chargement et entraver la visibilité du contenu. D'autre part, petites images peuvent ne pas transmettre efficacement le message voulu. La taille optimale de l'image améliore l'expérience de l'utilisateur en en améliorant la vitesse de chargement des pages et en garantissant que le contenu la clarté et l'impact du contenu. Il est important de trouver un équilibre entre les dimensions des images et la taille des fichiers, en les optimisant pour favoriser un chargement rapide et l'attrait visuel.
La taille de l'image affecte-t-elle la qualité?
La taille de l'image a effectivement une incidence sur la qualité. Plus grande ont tendance à avoir des une résolution plus élevée ce qui se traduit par plus de détails et de clarté. Cependant, il est important de noter que l'augmentation de la taille de l'image peut entraîner une augmentation de la taille des fichiers, ce qui peut présenter certains inconvénients. Les temps de chargement peuvent augmenter notamment lors de l'intégration d'images sur des sites web ou dans des documents. Consommation de bande passante peut également être un problème pour les utilisateurs disposant d'une connectivité internet limitée. Il est donc essentiel de trouver le bon équilibre entre la taille et la qualité des images pour garantir une expérience visuelle optimale et un traitement efficace des fichiers.