Réparer Microsoft Teams Erreur de chargement d'un morceau?

Lorsque vous rencontrez le problème "Error Loading Chunk" dans Microsoft Teams, plusieurs causes peuvent être à l'origine de cette erreur. Le premier coupable est souvent un chemin d'accès au fichier incorrect. Pour résoudre ce problème, il est conseillé de vérifier l'exactitude du chemin d'accès au fichier utilisé. Vérifiez que le chemin d'accès spécifié est correct, car même une erreur mineure dans le chemin d'accès peut empêcher le chargement du morceau.
En outre, il est important de s'assurer que le morceau lui-même est correctement compressé. La compression est couramment utilisée pour réduire la taille des fichiers, ce qui permet un transfert et un stockage plus rapides. Toutefois, si le bloc n'est pas compressé correctement, il peut en résulter des erreurs de chargement. Confirmez que le processus de compression a été exécuté correctement et envisagez de recompresser le morceau si nécessaire.
Un autre facteur à prendre en considération est la mémoire disponible sur votre ordinateur. Le chargement d'un morceau, en particulier s'il s'agit d'un fichier volumineux, nécessite une quantité de mémoire suffisante pour être traité efficacement. Une capacité de mémoire insuffisante peut entraver le processus de chargement et entraîner des erreurs. Il est donc essentiel d'évaluer les ressources en mémoire de votre ordinateur. Si votre système manque de mémoire, essayez de fermer les applications ou processus inutiles pour libérer de l'espace avant de tenter de charger à nouveau le morceau.
Outre ces causes potentielles, il est également utile de s'assurer que votre application Microsoft Teams est à jour. Les mises à jour logicielles traitent souvent des problèmes et des bogues connus et fournissent des correctifs qui pourraient résoudre le problème "Error Loading Chunk" (erreur de chargement d'un morceau). Vérifiez si des mises à jour sont disponibles et installez-les si vous en trouvez.
Pour résumer les étapes clés de la résolution du problème "Error Loading Chunk" dans Microsoft Teams :
- Vérifiez l'exactitude du chemin d'accès au fichier utilisé.
- Confirmez que le morceau est correctement compressé.
- Évaluez la mémoire disponible de votre ordinateur et libérez des ressources si nécessaire.
- Mettez à jour votre application Microsoft Teams avec la dernière version.
En suivant ces étapes, vous devriez être en mesure de résoudre l'erreur et de charger avec succès le morceau dans Microsoft Teams.
Pourquoi mon application Microsoft Teams ne se charge-t-elle pas?
Il y a plusieurs raisons possibles pour lesquelles votre Microsoft Teams ne se charge pas. Voici quelques étapes de dépannage pour vous aider à résoudre le problème :
- Vérifiez votre connexion internet: Assurez-vous que votre connexion internet fonctionne correctement. Une connexion internet instable ou lente peut empêcher le chargement de Microsoft Teams. Essayez de redémarrer votre ordinateur et votre routeur pour réactualiser la connexion.
- Mettre à jour Microsoft Teams: Un logiciel obsolète peut entraîner des problèmes de compatibilité. Visitez le site web d'assistance de Microsoft Teams à l'adresse https://support.microsoft.com/teams pour trouver les dernières mises à jour. Installez toutes les mises à jour disponibles pour vous assurer que vous disposez de la version la plus récente.
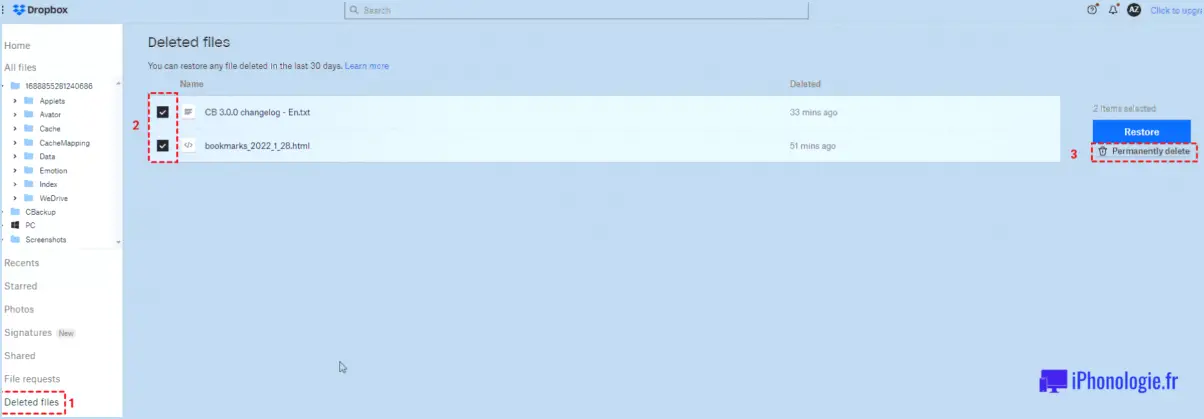
- Effacer le cache et les cookies: Le cache et les cookies accumulés peuvent parfois interférer avec le bon fonctionnement de Microsoft Teams. L'effacement de ces fichiers temporaires peut aider à résoudre les problèmes de chargement. Allez dans la section des paramètres ou des préférences de votre navigateur et repérez les options permettant d'effacer le cache et les cookies.
- Désactivez les modules complémentaires ou les extensions en conflit: Certaines extensions de navigateur ou modules complémentaires peuvent entrer en conflit avec Microsoft Teams, entraînant un échec de chargement. Désactivez temporairement ces extensions et essayez à nouveau d'accéder à Teams.
- Essayez un autre navigateur: Si vous rencontrez des difficultés avec Microsoft Teams dans un navigateur spécifique, essayez d'utiliser un autre navigateur pour voir si le problème persiste. Les différents navigateurs peuvent avoir des niveaux de compatibilité variables.
Si aucune de ces étapes ne permet de résoudre le problème, il peut être utile de contacter l'assistance Microsoft Teams pour obtenir une aide supplémentaire.
Comment actualiser Microsoft Teams?
Pour actualiser Microsoft Teams et garantir des performances optimales, procédez comme suit :
- Ouvrez l'application Microsoft Teams.
- Localisez les trois lignes dans le coin supérieur gauche de l'écran.
- Cliquez sur les trois lignes pour ouvrir le menu.
- Dans le menu, choisissez "Rafraîchir les équipes" pour actualiser l'application.
- Si vous rencontrez des problèmes persistants, vous pouvez également sélectionner "Supprimer les équipes" pour désinstaller et réinstaller l'application.
En actualisant Teams, vous pouvez résoudre des problèmes mineurs, mettre à jour l'interface et améliorer la fonctionnalité globale.
Où se trouve le cache de Microsoft Teams?
Dans Microsoft Teams, le cache est stocké sur le serveur plutôt que localement sur votre ordinateur. Cela signifie que toutes les données mises en cache, telles que l'historique des chats, les fichiers et autres contenus, sont stockées et gérées sur les serveurs de Microsoft. En utilisant la mise en cache côté serveur, Teams garantit que vos données sont accessibles à partir de n'importe quel appareil que vous utilisez pour accéder à l'application. Cette approche centralisée permet une expérience cohérente sur plusieurs appareils et garantit que vos informations sont toujours à jour. Vous n'avez donc pas à vous soucier de vider ou de gérer le cache sur votre appareil local lorsque vous utilisez Microsoft Teams.
Comment utiliser un chunk loader?
Un chargeur de blocs peut être utilisé de plusieurs façons pour gérer efficacement le chargement de blocs et de fichiers volumineux dans la mémoire. Voici quelques méthodes clés :
- Chargement de morceaux à la demande: Lorsqu'il s'agit de niveaux ou de mondes dans un jeu ou une application, un chargeur de blocs peut être utilisé pour charger les blocs au fur et à mesure qu'ils sont nécessaires. Cette approche garantit que seules les données nécessaires sont chargées, ce qui réduit l'utilisation de la mémoire et améliore les performances.
- Chargement de fichiers volumineux: Les chargeurs de morceaux peuvent également s'avérer précieux lors du traitement de fichiers volumineux. Au lieu de charger l'intégralité du fichier en mémoire en une seule fois, un chargeur de morceaux peut charger des portions ou des morceaux du fichier au fur et à mesure des besoins. Cela permet une gestion plus efficace de la mémoire et un traitement plus fluide des grands ensembles de données.
En tirant parti de ces méthodes, un chargeur de morceaux devient un outil précieux pour optimiser l'utilisation de la mémoire et améliorer les performances des applications et des jeux qui traitent de grands ensembles de données.
Comment vider la mémoire cache de mon ordinateur portable?
Pour vider la mémoire cache de votre ordinateur portable, vous avez plusieurs possibilités. Tout d'abord, vous pouvez vous rendre dans le menu principal de l'ordinateur et trouver l'option "Paramètres". Cliquez ensuite sur l'onglet "Général" et, sous "Démarrage avancé", vous trouverez un bouton intitulé "Cache". En cliquant sur ce bouton, vous lancerez le processus d'effacement du cache.
Vous pouvez également utiliser un raccourci clavier pour forcer votre ordinateur à recharger son cache. Pour ce faire, appuyez sur Ctrl+F5, ce qui peut s'avérer particulièrement utile lorsque vous rencontrez des problèmes avec les données mises en cache.
N'oubliez pas que l'effacement du cache peut libérer de l'espace de stockage et contribuer à résoudre certains problèmes de performances. C'est une bonne pratique que de vider périodiquement le cache pour que votre ordinateur portable fonctionne correctement.
Qu'est-ce que le bloc principal JS?
L'expression "Main chunk JS" désigne généralement les segments de code cruciaux d'un projet. Ces sections sont responsables de fonctionnalités essentielles et ont un impact significatif sur les performances globales. Il peut s'agir, par exemple, du code qui gère les entrées des utilisateurs, rend les pages ou exécute des tâches critiques. Le terme souligne l'importance de ces portions de code pour assurer le bon fonctionnement du projet. Gardez à l'esprit que le contenu et la structure spécifiques de la partie principale du code JS peuvent varier en fonction de la nature et des exigences de chaque projet.
Quelle est l'utilité de webpack?
Webpack est un puissant bundler de modules spécifiquement conçu pour JavaScript. Sa fonction principale est de prendre des modules individuels et de les consolider dans des fichiers distincts et autonomes qui peuvent être chargés sans effort par les navigateurs web. Ce faisant, webpack renforce la modularité du code et améliore la productivité des développeurs. Voici quelques utilisations clés de webpack :
- Regroupement du code: Webpack combine efficacement plusieurs modules JavaScript en un seul fichier, ce qui réduit le nombre de requêtes réseau et optimise les temps de chargement.
- Gestion des dépendances: Il gère les dépendances des modules, ce qui permet aux développeurs d'importer et d'utiliser des bibliothèques et des cadres externes de manière transparente.
- Chargeurs et transformations: Webpack prend en charge une large gamme de chargeurs pour traiter différents types de fichiers, tels que CSS, images et TypeScript, permettant des transformations et des améliorations au cours du processus de regroupement.
- Fractionnement du code: Il facilite le fractionnement de grandes bases de code en morceaux plus petits, en ne chargeant que les parties requises de manière dynamique, ce qui permet d'accélérer le chargement initial des pages.
- Remplacement de modules à chaud: Webpack permet des mises à jour en temps réel de l'application sans qu'il soit nécessaire de procéder à un rafraîchissement complet, ce qui améliore l'expérience du développeur pendant le processus de développement.
Dans l'ensemble, webpack permet aux développeurs de rationaliser la gestion des modules, d'optimiser les performances et de mettre en place des configurations de construction avancées pour les applications basées sur JavaScript.