Comment créer et configurer une icône de signet iOS compatible avec la rétine pour un site web
![]()
Les développeurs et les propriétaires de sites web sont attentifs : vous devez placer une icône de signet iOS prête pour la rétine. Les icônes de signets sont appelées icônes Apple Touch et ces images personnalisées deviennent l'icône qui s'affiche sur l'écran d'accueil de l'utilisateur lorsqu'il ajoute un signet à un site web sur un iPad, iPhone ou iPod touch dans iOS, ou dans le panneau des signets de Safari pour OS X. Sans un ensemble de fichiers personnalisés apple-touch-icon, les utilisateurs obtiendront une vignette ennuyeuse et souvent laide de la page web elle-même, et sans utiliser une icône prête pour la rétine, l'icône des signets aura un aspect pixélisé et généralement affreux sur le nouvel écran de l'iPad.
Voici ce que vous devez faire pour créer en quelques étapes simples une icône Apple Touch parfaite pour la rétine de n'importe quel site web.
1) Créer l'icône du site web de Retina-Ready iOS
Utilisez un modèle ou concevez le vôtre. J'ai utilisé le kit d'icônes rétiniennes "easy DIY" mentionné dans un article précédent. Il s'agit d'un fichier PSD qui permet de concevoir de belles icônes iOS en un ou deux clics. Collez le logo d'un site web ou d'une entreprise et c'est parti. Si vous n'avez rien pour modifier les fichiers PSD, la version bêta de Photoshop CS6 est excellente et peut être téléchargée et utilisée gratuitement jusqu'à la sortie de la version finale plus tard dans l'année.
![]()
2) Enregistrer en PNG et nommer l'icône de signet du site web de la rétine
L'icône doit être en PNG et doit porter l'un des deux noms suivants Chaque nom de fichier offre une apparence légèrement différente de l'icône telle qu'elle est affichée sur l'écran d'accueil de l'utilisateur :
- " apple-touch-icon.png " ajoutera la bulle de surbrillance à l'icône
- " apple-touch-icon-precomposed.png " affichera l'icône telle qu'elle a été créée à l'origine, sans la surbrillance
![]()
Utilisez cette dernière option si vous avez créé votre propre surbrillance ou si vous souhaitez que l'icône apparaisse plus plate sans la bulle omniprésente qui apparaît sur la plupart des icônes par défaut d'Apple.
3) Télécharger l'icône tactile du signet du site web dans le répertoire web de base
Utilisez un client SFTP (OS X inclut le FTP dans le Finder, et CyberDuck ou Filezilla sont gratuits) pour copier le fichier apple-touch-icon.png dans le répertoire web racine. C'est généralement le même emplacement que le fichier de l'index principal du site. Une fois téléchargé, confirmez qu'il se trouve au bon endroit en ouvrant un navigateur web et en allant sur "http://SITEURL.com/apple-touch-icon.png" pour vous assurer qu'il se charge.
Voici un exemple d'une icône de signet 512×512 rétinien prêt à l'emploi de iphonologie.fr :
![]()
Notez que sans le drapeau -composé, l'icône ci-dessus affichera la bulle de mise en évidence. Vous pouvez voir la différence entre les deux en comparant l'icône réelle à celle qui apparaît dans les captures d'écran comme signet.
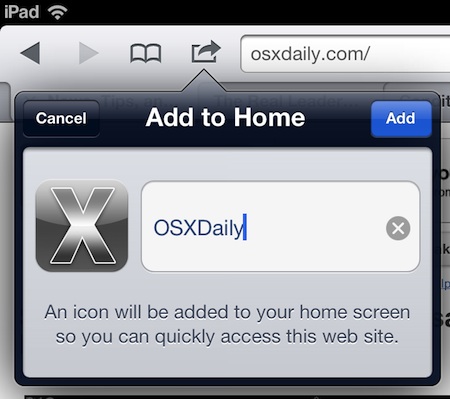
4) Utiliser un dispositif iOS et mettre le site en signet
C'est la partie la plus facile, prenez un appareil iOS (de préférence un iPad 3 pour confirmer l'aspect de la rétine) et ouvrez Safari. Rafraîchissez le site web sur lequel vous avez téléchargé l'icône, puis touchez l'icône en forme de flèche et sélectionnez "Ajouter à l'écran d'accueil" ; nommez le signet, puis revenez à l'écran d'accueil pour confirmer qu'il s'y trouve.

Bien qu'elle soit de 512 x 512 pixels, l'icône de la rétine s'adapte parfaitement aux anciens iPhones et aux appareils sans rétine. Si vous le souhaitez vraiment, vous pouvez utiliser le CSS et le HTML pour afficher des icônes de différentes tailles sur différents appareils, mais ce n'est vraiment pas nécessaire.
Désormais, si quelqu'un met votre site web en signet sur un iPad avec un affichage sur la rétine, il aura une bien meilleure apparence sur son écran d'accueil. C'est vraiment tout ce qu'il y a à faire. Et oui, nous avons déjà parlé de l'icône tactile d'Apple, mais elle mérite une autre mention maintenant que l'iPad 3 exige des icônes et des graphiques d'une résolution nettement supérieure.